🌐
经济型:买域名、轻量云服务器、用途:游戏 网站等 《腾讯云》特点:特价机便宜 适合初学者用
点我优惠购买
🚀
拓展型:买域名、轻量云服务器、用途:游戏 网站等 《阿里云》特点:中档服务器便宜 域名备案事多
点我优惠购买
🛡️
稳定型:买域名、轻量云服务器、用途:游戏 网站等 《西部数码》 特点:比上两家略贵但是稳定性超好事也少
点我优惠购买
文章最后更新时间:2023年05月25日已超过894天没有更新。

前言
最近公司的移动端项目需要上线部分东南亚国家的业务,在参与多语言适配的过程中,我深刻感受到「国内设计思维」与「表音语言文本」的冲突。很多在中文环境中看似合理的设计,在切换其他语言环境后常常“面目全非”。
我们经常说多语言设计的“坑”很多,是因为我们需要在相同的信息框架和界面内,保证信息可以清晰明确地传递给不同语言环境、不同文化背景的用户,这要求我们的设计必须有足够的适应性和兼容性。
因此,如何做好多语言设计?如何预知问题并提前规避?对于设计师来说是一项重要挑战。本文从移动端着手,以图文的形式介绍多语言适配、设计过程中需要关注的要点和一些建议,希望可以帮助设计师规避从设计到落地过程中可能存在的“坑”,更好地与上下游进行协作。
一、多语言常见问题
1. 文本长度
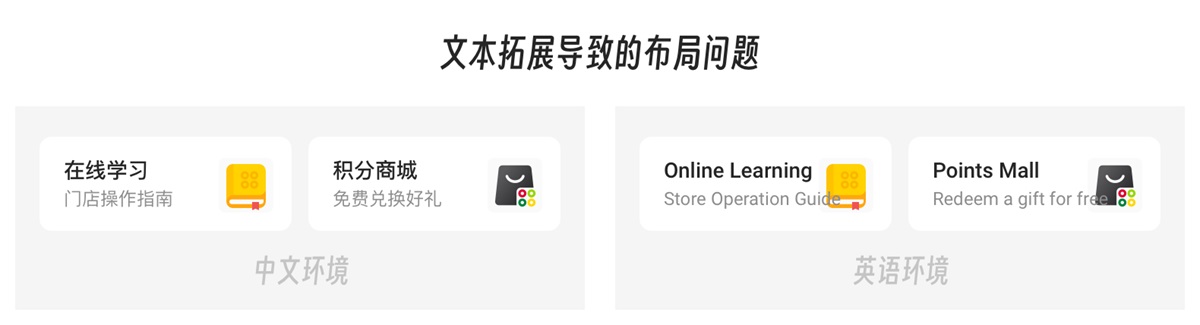
文本扩展导致的布局问题,是多语言设计中最常见的问题。大多数的表音语言,其文本平均比中文长 30%~50%。因此我们需要有足够灵活的布局和统一的设计规范,来处理文本扩展导致的布局问题。如下图,在中文环境中看起来很常规的入口设计,在翻译成其他语言后,就会暴露问题(文本与图片重叠)。

在中文环境中当文本内容超出容器宽度时,设计通常会使用以下三种处理方式,这三种方式对于其他语言同样适用:
 此部分为隐藏内容,请输入验证码后查看
此部分为隐藏内容,请输入验证码后查看
扫描右侧图片,或微信搜索 “ 网络财神 ” 或 “ newjixi ” 关注本站官方公众号,回复 “ 验证码 ” ,获取验证密码。
文章版权声明:除非注明,否则均为AI虎哥的工具库原创文章,转载或复制请以超链接形式并注明出处。





还没有评论,来说两句吧...