文章最后更新时间:2023年05月25日已超过895天没有更新。

当拉伸钉钉 PC 客户端窗体的时候,内容会像流水一样随着窗体的大小改变布局或形状。窗体大小的改变带来的内容布局的调整对于用户来说是无感知的,这种丝滑自然的体验得益于钉钉 PC 客户端响应式的适配方案。

流水一样的响应式设计
下面我们以钉钉 PC 客户端为例,来解析它的适配方案,以便我们设计师能主动地把控产品在各种设备上的良好体验。
更多响应式干货:
一、确认用户设备的屏幕尺寸区间
响应式布局的本质是通过识别用户设备屏幕的尺寸环境,选择最佳的内容展示方式,让页面有能力在所有设备环境中保持良好的用户体验。因此,制定适配方案的第一步,就是先确定产品适用的屏幕尺寸区间。
320~1920 基本上是所有设备屏幕宽度的尺寸范围,320、360、4.0、768、1024、1280、1366、1440、1600、1920 这些尺寸是各设备中占比较多的屏幕宽度。
需要根据产品定位收集所有用户设备覆盖的尺寸范围及核心用户设备的屏幕尺寸,然后将屏幕尺寸范围根据断点分为几个区间。
根据用户使用场景、商业价值、技术及维护成本等因素,一般将 PC 客户端适用的屏幕尺寸区间定义为:
第一区间 1024 以下
第二区间 1024~1280
第三区间 1280~1366
第四区间 1366~1440
第五区间 1440~1600
第六区间 1600~1920
第七区间 1920~∞
实际在制定适配方案时,区间不会划分这么细,除非页面上有比较复杂的组件,需要一个区间一个区间调整代码以保证观感最佳。如果页面内容较少,布局较简单,只需要考虑 1366 以下、1366~1920、1920 以上 3 个区间的适配规则即可。
二、确定每个区间客户端窗体的默认尺寸、最小尺寸
接着,需要以页面内容展示的完整性和屏幕空间的利用率为衡量指标来确定每个区间客户端窗体的默认尺寸和最小尺寸。
经过测试,钉钉 PC 客户端在各屏幕尺寸区间的窗体尺寸如下(粗略测量数据可能有偏差):

小屏幕上,客户端的窗体大小基本等于屏幕分辨率,也就是窗体最大化后的尺寸。准确来说,窗体最大化后的高度是屏幕分辨率的高度减去系统任务栏的高度。在制定窗体默认尺寸和最小尺寸的时候,要注意这一点,不然很可能出现窗体下方被任务栏挡住的情况。另外,测试过程中发现,虽然钉钉对 1366 以下的屏幕也进行了适配,但也只是保证界面元素不重叠、不错乱,不会再保证内容显示的完整性了。
钉钉 PC 客户端主要使用了两个窗体临界值,1024*726 和 975*600,为什么定义这个尺寸,还无从考证,有兴趣的朋友可以一起探讨下。
在制定我们自己的适配方案时,如果找不到计算窗体大小的理论依据,可以借鉴钉钉 PC 客户端的这套规则,当然也可以根据自身产品特性进行窗体默认尺寸和最小尺寸的调整。比如说如果把最小高度设成 620,刚好能让侧边栏菜单完全显示处理,那设成 620 就是合理的。只要适配出来的效果好,就是正确的规则。
三、确定内容区域是随窗体伸缩,还是保持固定宽度
确定好窗体尺寸的适配规则后,接着要确定当前页面内容区域的适配规则。
内容区域的适配规则一般有 3 种:
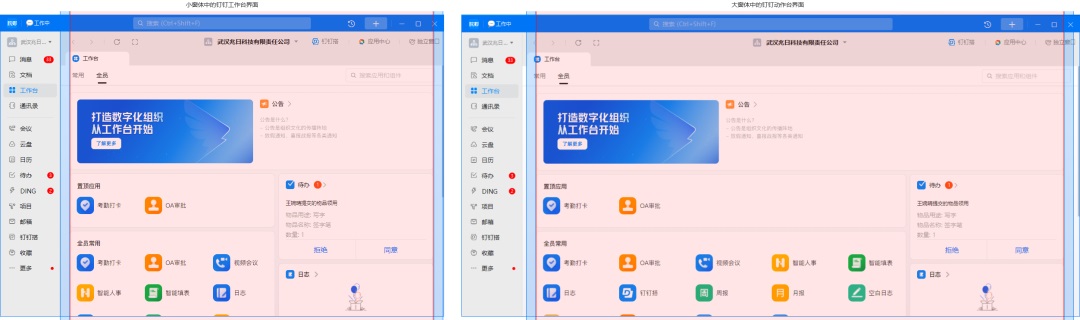
①保持内容区域两侧与窗体边缘的留白宽度不变,内容区域随着窗体伸缩而伸缩。此种适配规则适合工作台、管理后台,因为内容区域随窗体拉伸而变大,可以在界面上看到更多信息,提高多任务多线程操作的工作效率。

大小窗体内容区域的变化效果对比
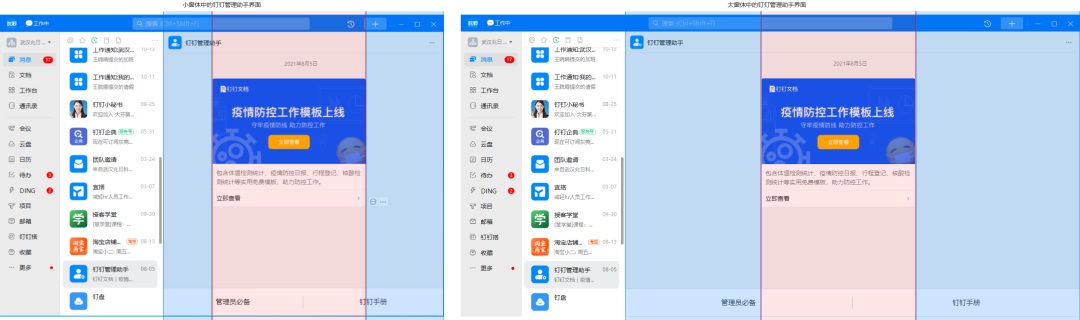
②两侧留白宽度随着窗体大小改变,内容区域保持固定宽度。此种适配规则的选用更多是为了用最低成本实现跨终端全尺寸设备兼容。

大小窗体内容区域宽度不变
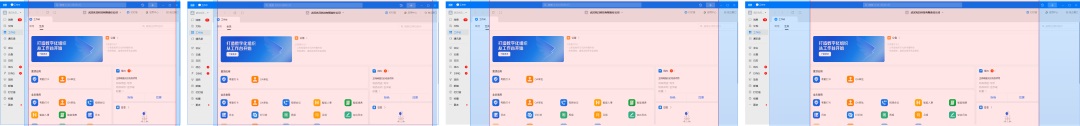
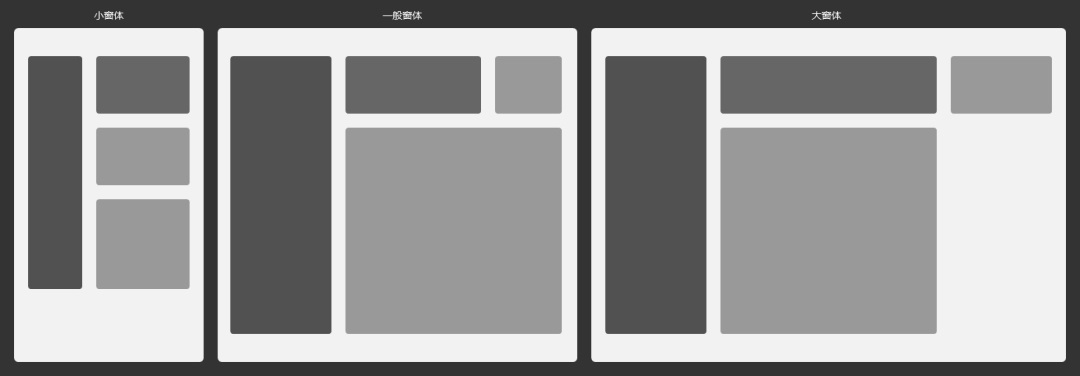
③混合式。从下图图可以看出,钉钉 PC 客户端同一个页面的适配规则并不是单一的。在一定窗体尺寸范围内,内容区域跟随窗体拉伸,边距几乎保持不变或成比例变化,当窗体大小超过了某个尺寸之后,内容区域宽度开始保持固定,边距开始变大。
此种适配规则是目前客户端和 web 最常用的适配规则,这种方式可以保证在一定窗体尺寸下,用户能尽可能多地获取信息,极大提高了屏效,也可以规避超过某个窗体尺寸后,内容区域无限拉伸造成的视觉动线过长进而引起视觉疲劳的问题。

混合适配规则示意图
四、确定界面上的固定尺寸
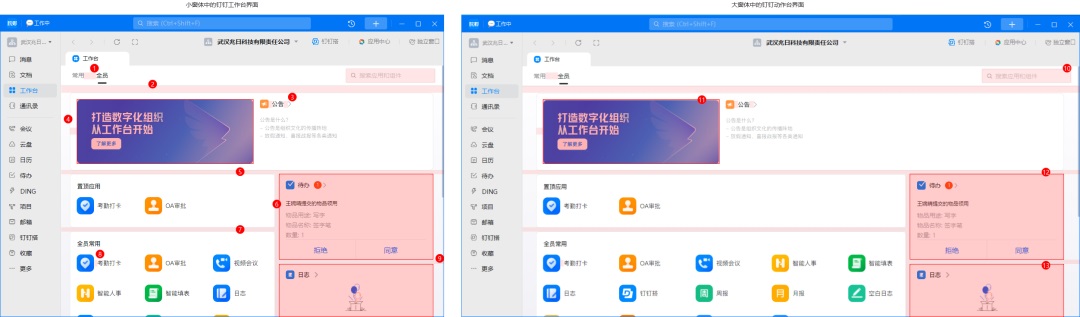
一般元素与元素之间、卡片与卡片之间的间距会设为固定间距,无论其他内容如何响应,固定间距始终保持不变。下图中 1~9 处,都是固定间距。
为了防止页面抖动,也会把一些元素或卡片的尺寸设为固定尺寸。下图中 10、11、12、13 处,搜索组件、banner、待办模块、日志模块都为固定尺寸,这样处理既保证了页面的稳定性,又减轻了适配工作量。至于固定尺寸定为多少,就要看最小窗体尺寸承载多大的元素能保证视觉效果依然出色。

大小窗体界面上的固定尺寸
五、确定卡片(模块)的布局变化规则
卡片的布局变化规则有 3 种:
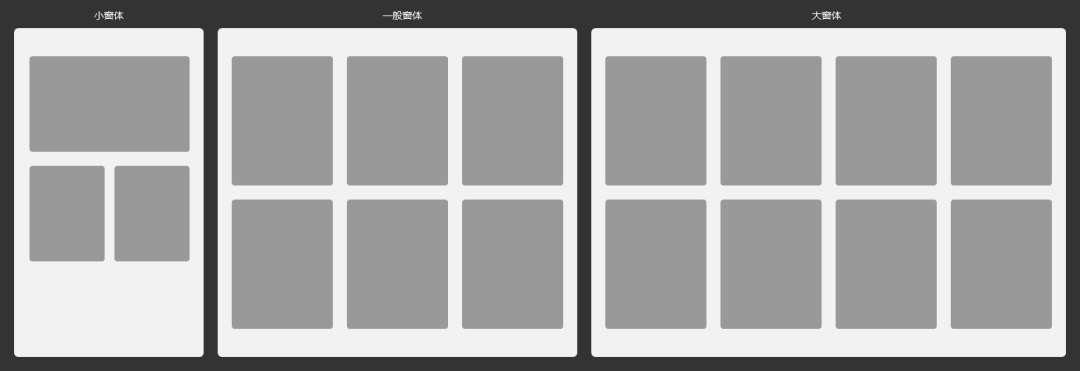
①卡片位置变化;此种变化规则多适用于九宫格卡片布局,当窗体拉大时,一行多排几张,当窗体缩小时,一行少排几张,溢出的换行展示。

卡片随窗体尺寸发生位置变化
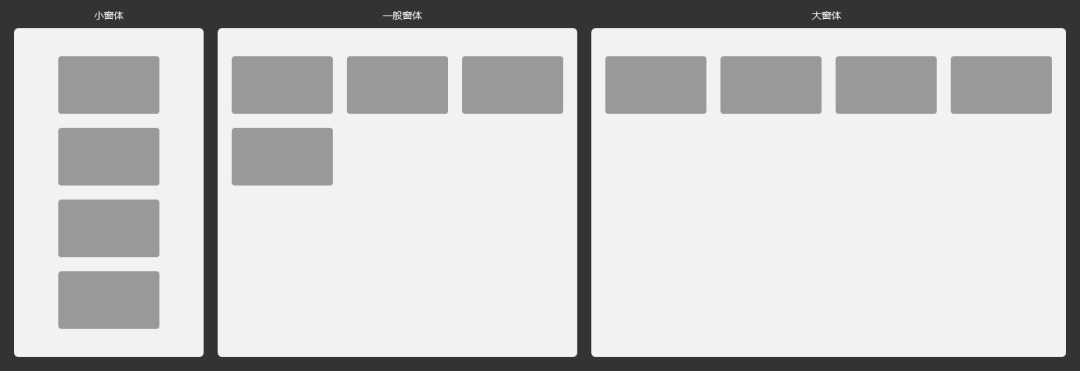
②卡片展示方式(布局)改变;此种变化规则多适用于跨终端的响应式设计。电脑端的布局往往无法直接塞进手机端界面上,这时候就需要改变元素的大小、形状、数量、位置等属性,呈现出带来愉悦体验的移动端布局。这里看似两套界面,实则是基于一套界面再通过代码修剪出来的另一套界面,跟自适应需要设计两套界面再根据视口分辨率分别请求界面的原理是不一样的。

卡片随窗体尺寸发生布局改变
③卡片数量改变。此种变化规则多适用于跨终端的响应式设计。比如说 web 上可以展示 8 个热门产品,到移动端,因为屏幕空间有限,首屏只能展示 4 个热门产品,其他要用抽屉收起来,这时候就需要跟运营或业务同事沟通橱窗产品的取舍问题。

卡片随窗体尺寸发生数量变化
卡片布局是十分常见的响应式布局,也是响应式栅格系统运用最多的地方,感兴趣的朋友可以深入了解一下栅格系统,这里不再铺开解析。
六、确定文本是等高截取,还是换行
文本拉伸规则有以下两种:
 此部分为隐藏内容,请输入验证码后查看
此部分为隐藏内容,请输入验证码后查看
扫描右侧图片,或微信搜索 “ 网络财神 ” 或 “ newjixi ” 关注本站官方公众号,回复 “ 验证码 ” ,获取验证密码。





还没有评论,来说两句吧...